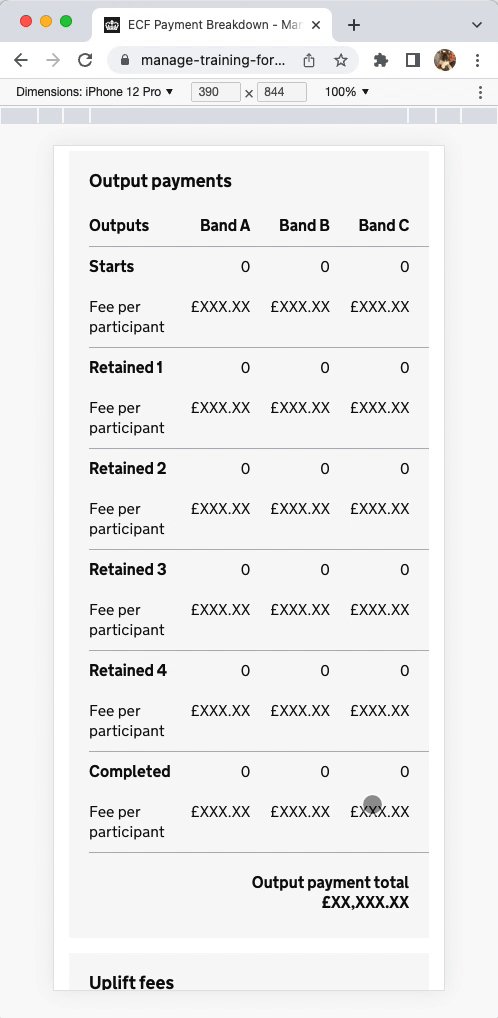
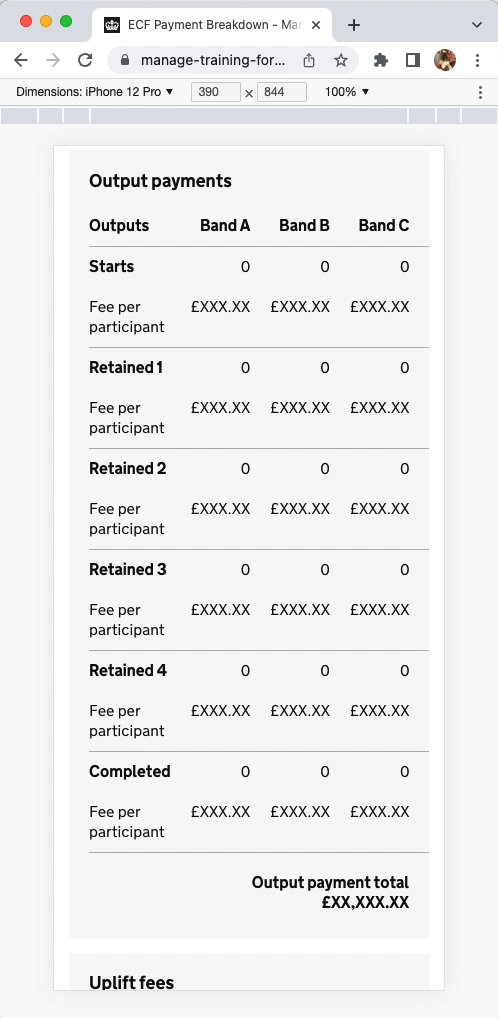
Missing CSS media query on container resulting in content being cropped and hidden when viewed on mobile devices.
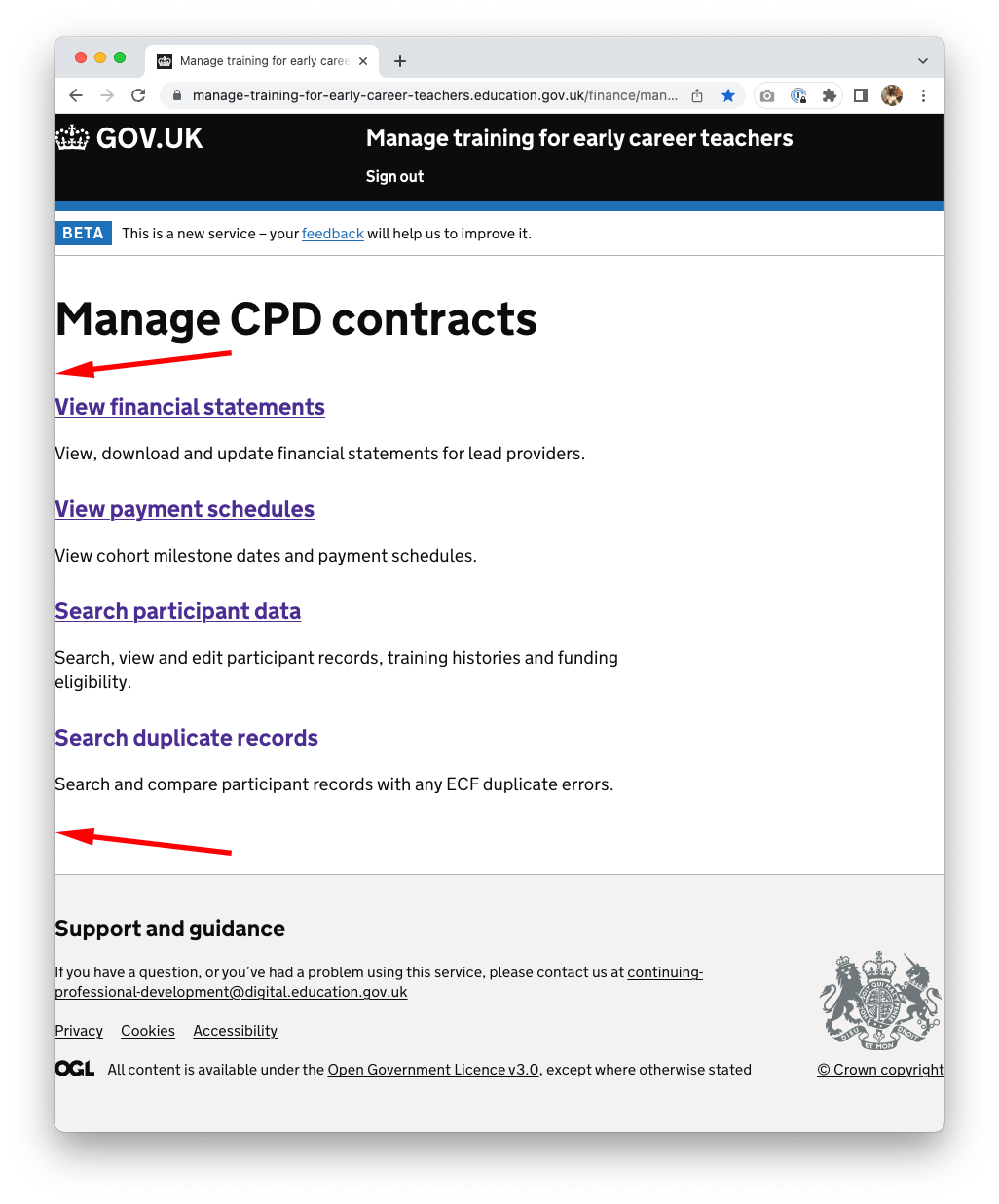
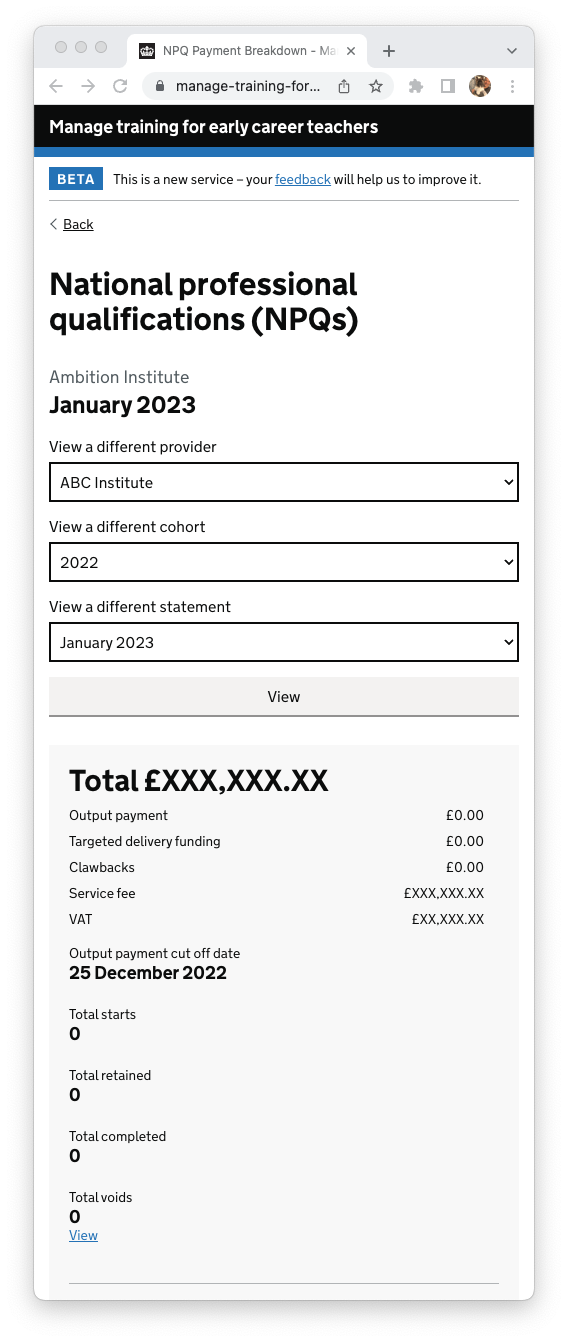
Below: mobile view with dark grey box highlighting cropped content that is hidden outside the viewport.

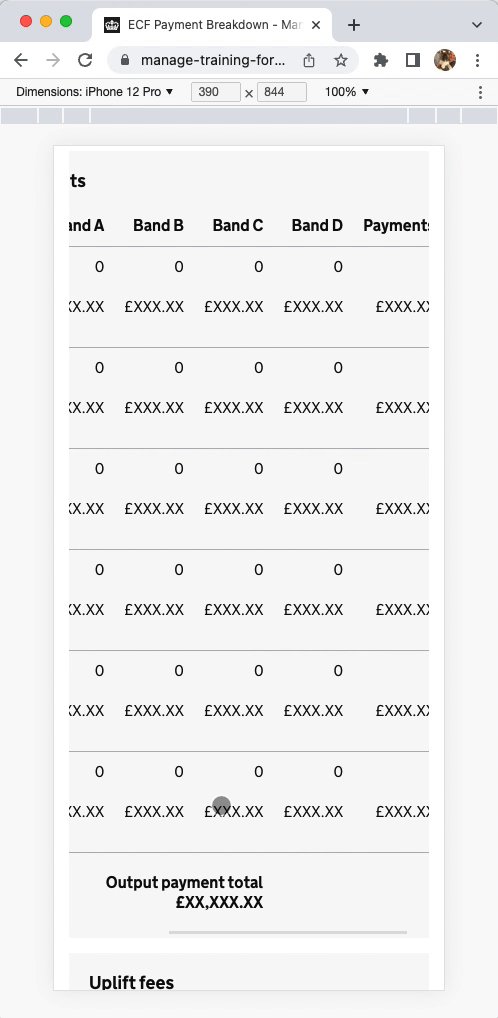
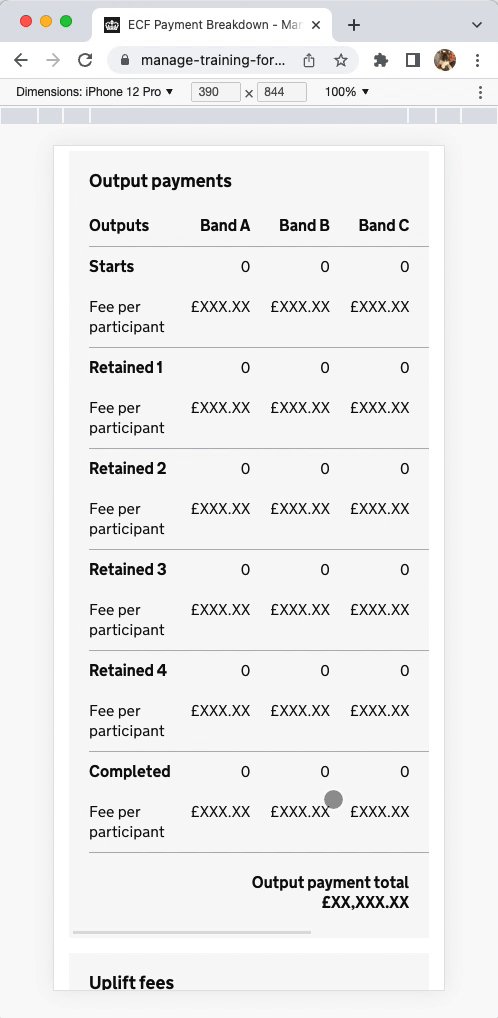
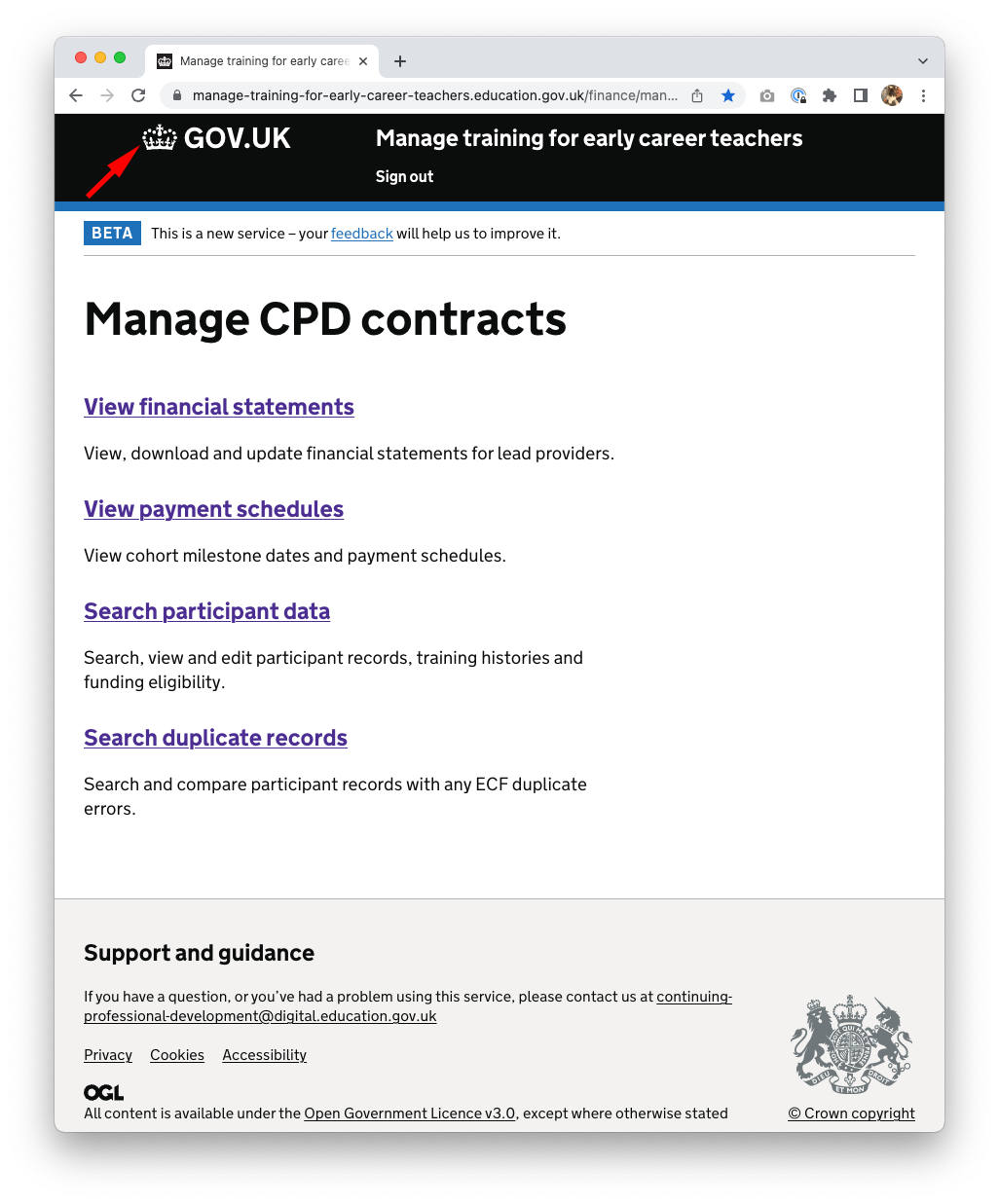
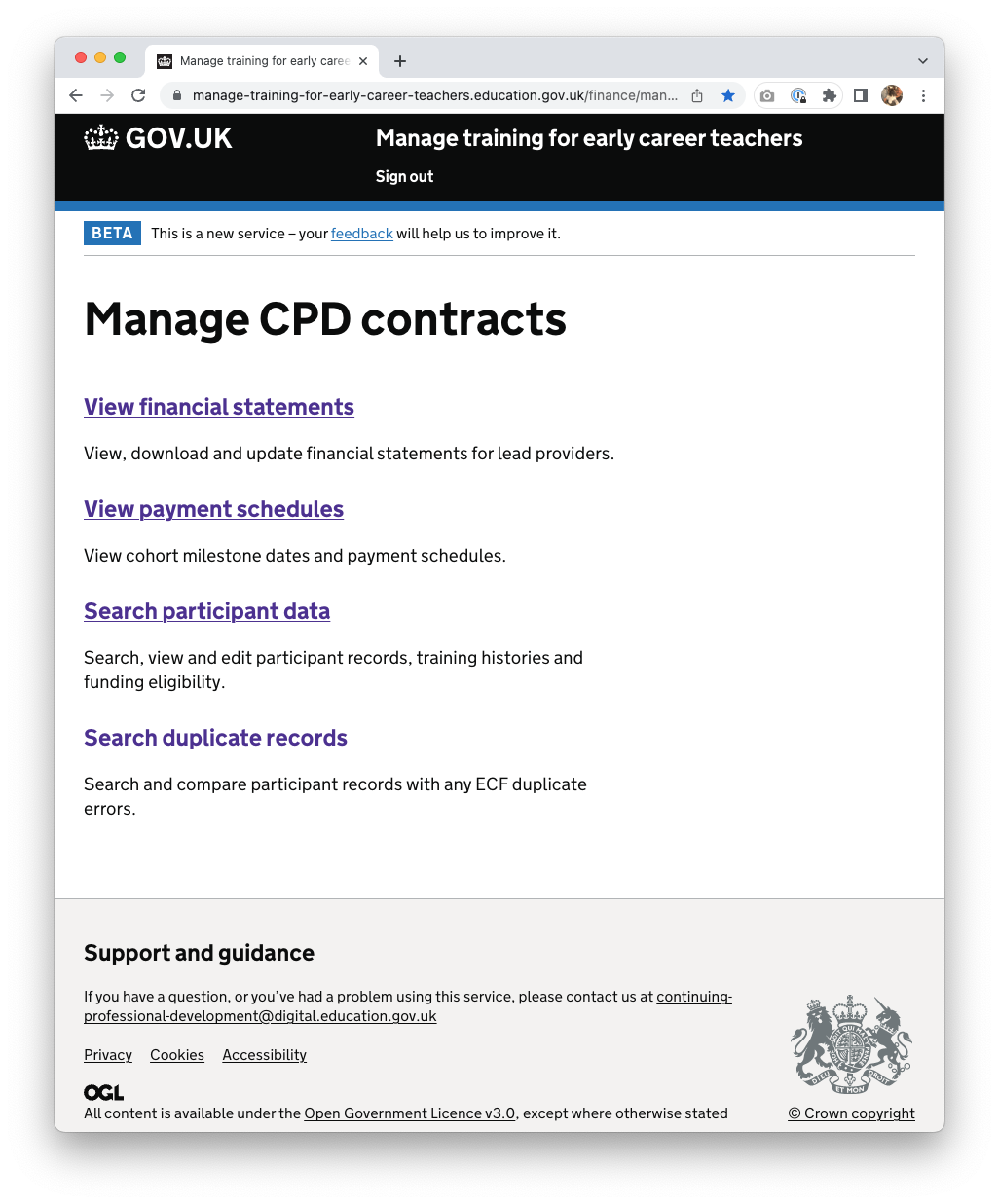
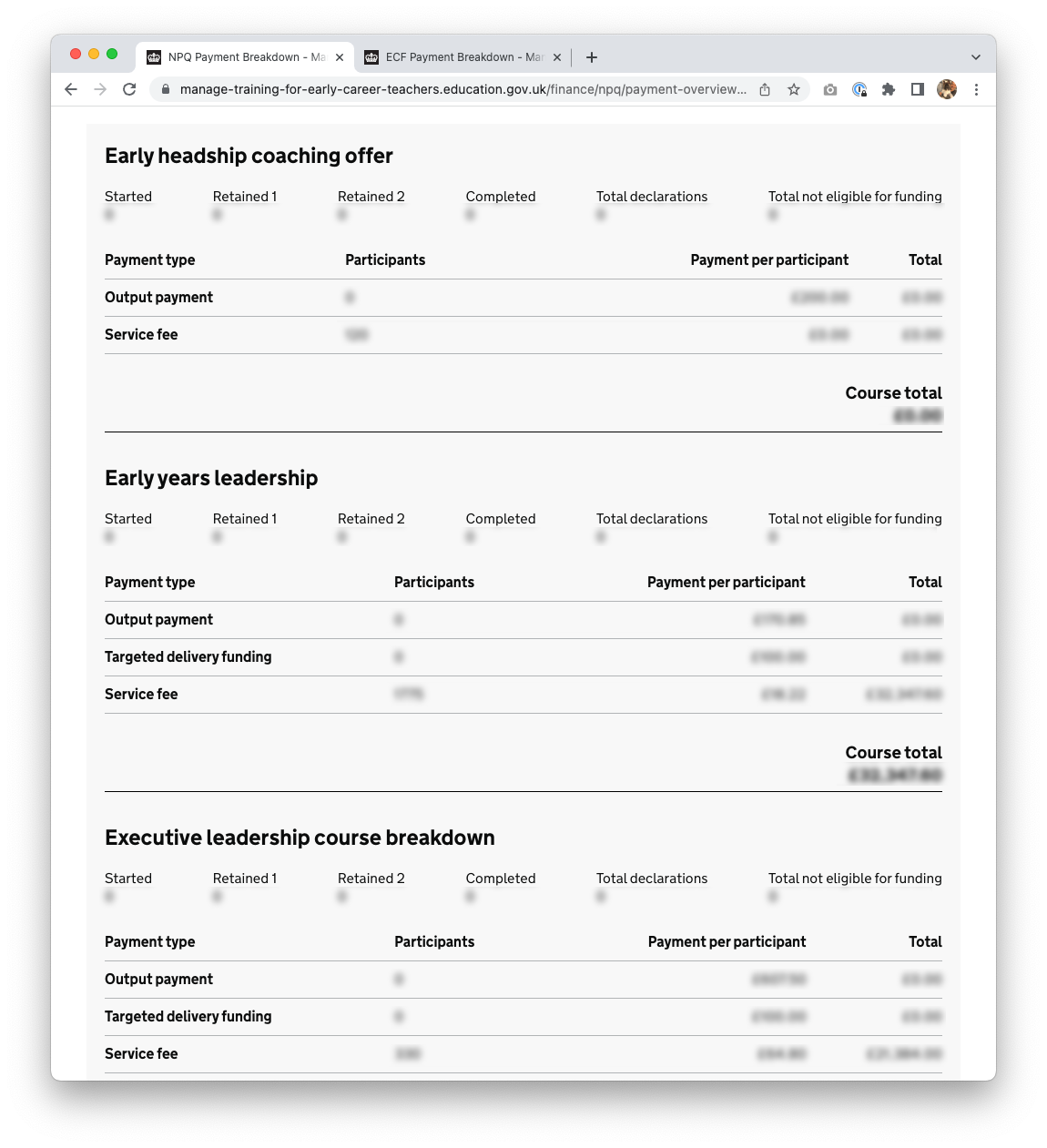
The updated CSS enables horizontal scroll bars so all the content is viewable including on narrow viewports and mobile.